Let's begin by reviewing the start file that already has basic game structure implemented, including graphics as well as ActionScript code.
Let's start with the graphics, because on this introScreen layer is this intro screen, and I'll just double-click on it.
You can see it contains animation, as well as a Play button right here. So you click the Play button and you'll get into the game.
Let's go back to Scene 1. I'll turn off the introScreen.There is an options menu, with an Exit button that will be used-- I'll turn that off-- and an endScreen that will populate the results. I'll turn that off. Then we have this text layer which contains some various text items. These happened to be dynamic text fields that will show the score, the lives, as well as the Level the person is on, and lastly we just have that background. So those were all the game's screens set up and various graphics, most of the graphics we'll need.
And notice also in the Library panel there are some various graphics that will be used. So I am going to click back on the Properties panel.
Now, let's take a look at the Actions layer. It's right here, in that first frame, is some ActionScript code. So let's go to Window, open up the Actions panel,
and let's review some of this code, this basic game structure that's currently set up. So right up here at the top are going to be all of the variables. Okay, so there are four variables up here at the top, this INIT_GAME.There's this START_PLAYER State. There's the PLAY_GAME State and the END_GAME State. So at any point in time, the gameState is going to be equal to one of these items up here. Okay. We want to be aware of what gameState we're in at all times. We need to set up those variables first.
Next up is the setup, so right in here, this is where we'd sort of turn on and off any graphics that we'd want to deal with, maybe adjust the screen size. That's all done in the setup, so in this case we're turning off the endScreen and we're turning off the optionsmenu.
Okay let's scroll down, because next up we have this introscreen, and for this introScreen we have a Play button, and when it gets clicked on it fires off this clickAway function, which in turn moves the introScreen off. That's when it calls to this function right in here. function moveScreenOff this first line. I'll just do two forward slashes to add a comment.
So basically "Move the screen off." That's what this line does. Right in here, this is where we establish the gameState, STAY_INIT_GAME. Okay. Not only that, but this trace statement is going to give me, in the Output panel, this word STAY_INIT_GAME. Trace statement will appear in the Output panel. And then, lastly for this, we are to go ahead and fire off the gameLoop function at the frame rate of the movie.
This is important because this is going to keep track of what gameState we are in, okay.
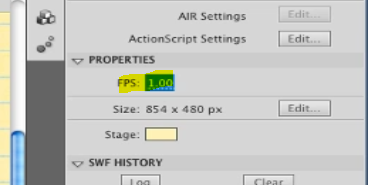
At the frame rate of the movie, that might be something interesting to check out, so let's go ahead and take a look at it. I'll minimize the Actions panel, and I'll just click on the background, right here for my stage, so my document is selected. And notice in my Properties panel frames per second, 24. So the gameLoop would fire off 24 frames per second, okay. That's quite a bit, and I am going to seeing a lot of these trace statements, so I really want to take that down to 1.
Okay, so just for testing purposes, I want to change the frames per second to 1 frame per second. So at that rate, this function is going to get called 1 frame per second.
So let's go ahead and scroll down a little further and take a look at gameLoop. Okay, for this gameLoop function, it's basically going to keep track of all of the games state the user is in, okay. So if they're in the STATE_INIT_GAME, if gameState is set to STATE_INIT_GAME, fire off this function. If it's set to START_PLAYER, fire off the START_PLAYER player function.
PLAY_GAME, fire off that function. STATE_ END_GAME, then fire off the endGame function.
So it's constantly checking to see what state you're in. If I scroll down a little further, I should see all of these functions down below, so let's take a look at initGame. So when they click the Start button, it fires off this initGame, and right in here, this is where we set up all the graphics and everything.
Not only that, once they're all set up, we can change the gameState to START_PLAYER. Okay. Trace gameState, its going to just show me these words in the Output panel.
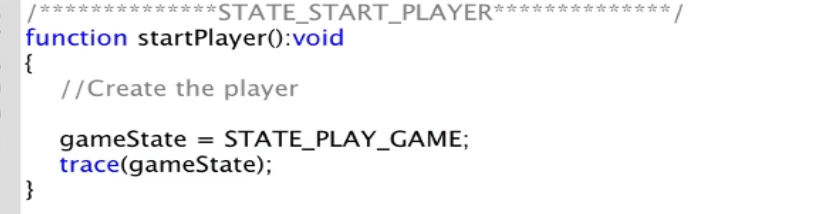
But then next up, with that set to START_PLAYER, it's going to fire off this function startPlayer, so this is where we basically create the player that you're going to control. Okay, that's going to go right in here. Once he is set up, STATE_PLAY_GAME will show up in the Output panel,
and then it will fire off this function called the playGame.And right in here, this is basically where you set up the enemies, explosions, et cetera. So there is a quite a few thing that are going to go right in here, so there might be multiple function calls in here.
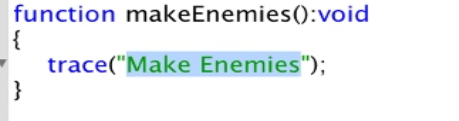
As I scroll down, makeEnemies, we should see this appear.
testForEnd right in here, this is where basically "Check to see how many lives the user has etc." some other things. Check their level. All of that.But again, you can check that and all we're doing here is we are going to set the gameState to STATE_INIT_GAME, which in turn is going to go ahead and initialize this function,
which is going to remove the game, which is going to appear this trace statement. It's going to turn on the endScreen and then go ahead and show the results. So if I scroll up, testForEnd fires off of this and just basically puts everything in place at the closing screen, all of that good stuff.
All right, so that's the basic structure for this game. Notice right here everything is really powered by this gameStates function, which controls all of these other functions that do various things. And since I've dropped my frames per second down to 1 frame per second, we should see various statements in our Output panel, so I am going to close that Actions panel. I am going to just go ahead and increase the size of this panel because right in here, in my Output panel, I am going to see all of these trace statements. So I am going to go to Control > Test Movie. I am going to test it in Flash,
and we'll see this animation go slow because it's only going 1 frame per second. That's fine. But watch what happens if I click on the Play button, and we'll just keep an eye out for my Output panel. Click Play. There we are. So it initializes the game, it starts the player, play the game so it can set up all of the enemies, into the game, and then remove the various things and show the results.
So that's the basic game structure that's set up. I'd say it's looking pretty good. It's really just a matter of populating all of these functions with various things, and one of the first things is going to be to make sure we set up our screen appropriately so our content fits appropriate regardless of what size your screen is.
wait us in the next lesson ...